Die pt-210 kann als Hardware-''Toolbox'' für HTML-Programmierer angesehen werden. Sie ist über URL-Parameter (''cgi''-Parameter, CGI steht für Common Gateway Interface, URL steht für Uniform Resource Locator) steuerbar und kann dynamisch HTML-Seiten und Clickable Images erzeugen.
Die Datenübertragung geschieht über das HTTP-Protokoll das jeder Browser, wie z.B. Netscape Navigator oder Microsoft Internet Explorer unterstützt. Eine technische Beschreibung des HTTP-Protokolls befindet sich in RFC1945:Hypertext Transfer Protocol - HTTP/1.0.
Zur Erlernung der HTML-Sprache eignet sich das gut gemachte SELFHTML - HTML Online-Nachschlagewerk von Stefan Münz.
Um einen Datenabruf aus der pt-210 zu starten, wird ein GET-Request (im Browser ein Seitenabruf) für eine URL (die Adresszeile im Browser) gesendet, die dann von der pt-210 mit einer HTML-Seite bzw. den angeforderten Daten beantwortet wird.
Bei Absenden eines Formulares (durch Drücken des Speichern-Buttons in einer Konfigurationsseite) wird ein POST-Request an die pt-210 gesendet.
Die pt-210 macht Gebrauch von der Übertragung der Parametrierungsdaten per URL-Parameter. Die URL-Parameter folgen dem Verzeichnis- und Dateinamen und einem angehängten Fragezeichen. Die URL-Parameter bestehen aus einer Folge von Attribut=Wert-Paaren. Die Paare werden durch das &-Zeichen voneinander getrennt.
Beispiel:
http://demo200/cgi-bin/rel?111.14.1=3&111.12=pt_iZoom
Die URL in diesem Beispiel besteht aus diesen Bestandteilen:
| Leerzeichen | %20 |
| % | %25 |
| & | %26 |
| = | %3D |
| ? | %3F |
Die Länge der URLs ist von der pt-210 nicht limitiert, allerdings begrenzen einige Browser und Proxy-Server die Länge auf 512 Zeichen.
Es gibt mehrere Möglichkeiten den Bildtransfer aus der pt-210 heraus über einen HTTP-Request zu starten:
Bei pushxxx Bewegtbildsequenzen werden die einzelnen JPEG-Vollbilder in einer HTTP-Verbindung übertragen, ohne sie zu schliessen. Der HTTP-Header kennzeichnet die Verbindung als Typ x-mixed-replace. Innerhalb der HTTP-Verbindung werden die einzelnen Bilder durch einzelne Content-Boundarys vom Typ image/jpeg voneinander getrennt. Zur Zeit beherrscht nur der Netscape Navigator dieses Datenübertragungsverfahren.
Um einen Rahmen um die Bilder zu zeichnen, die Darstellungsgröße oder die Positionierung der Bilder im Browser zu verändern, werden die Bilder in HTML-Seiten eingebettet.
Beispielsweise:
<P><CENTER> <IMG SRC="/cgi-bin/images/stillhalf.jpg?camera=1" BORDER=8> </CENTER></P>
Ein HTML-eingebettetes Bild mit dem obigen HTML-Quelltext kann z.B. über die URL /cgi-bin/stillhalf.htm bereits in der pt-210 erzeugt werden, so daß keine HTML-Seite dafür erstellt werden muß.
Zur Steuerung der Videoquelle oder der Bildqualität können URL-Parameter ?params angegeben werden.
| Attribut | Wert |
| camera | Videoquelle 1... 3 |
| Default: Letzte verwendete Videoquelle. | |
| qy | Helligkeits (Luminanz) Quantisierungsparameter für DCT-Kompression. |
| Default: 211E1A02 | |
| quv | Farb (Chrominanz) Quantisierungsparameter für DCT-Kompression. |
| Default: 10141502 |
Die DCT-Quantisierungsparameter benötigen einen 32-Bit Hexadezimalwert: Z.B. qy=16101502 legt die Quantisierung für die Helligkeit fest:
| Q63...42 | 16h (Höherfrequente AC Anteile) |
| Q41...16 | 10h |
| Q15...01 | 15h (Niederfrequente AC Anteile) |
| Q00 | 02h (DC-Anteil) |
Falls Q00 auf 00 gesetzt wird werden alle Quantisierungskoeffizienten auf 0 gesetzt. So kann mit quv=06060600 anstelle eines Farbbildes ein Schwarz-/Weißbild übertragen werden. Sinnvolle Werte für die Koeffizienten Q01... Q63 sind 02...40h, für Q00 00...03h.
Beispiele:
| Low | Medium | High | |

| 
| 
|
|
| qy | 02021302 | 16101602 | 211E1A02 |
| quv | 02020202 | 10141502 | 10141502 |
| Bytes | 9028 | 12130 | 19747 |
Die Steuerung der I/O-Funktionen der pt-210 kann nicht nur über die im Gerät vordefinierten HTML-Seiten (/cgi-bin/control.htm) geschehen, sondern auch direkt über URLs.
Die Steuer-URL beginnt immer mit
/cgi-bin/ctrl/rel?
Dann folgt eine (durch &-Zeichen getrennte ) Liste von Attribut=Wert-Paaren, die I/O-Steuer-Funktionen auslösen.
Das Attribut ist eine Objekt-ID (angelehnt an SNMP), der Wert ist abhängig vom Attribut numerisch oder alphanumerisch. Das Attribut=Wert-Paar wird allgemein notiert als <Table>.<Row>.<Element>=<Wert>. Für die Tabelle 111 (I/O-Kanäle) gilt 111.<Channel>.<Index>=Wert. In einigen Fällen ist es möglich .<Index> wegzulassen, in anderen Fällen kann nach .<Index> noch eine genauere Aufschlüsselung möglich sein.
0
| Channel | Bedeutung | Index | R/W | Wert | ||||||||
| 0 | Printer | - | W | Text zur Ausgabe | ||||||||
| 1 | Serielle Schnittstelle | - | W | Text zur Ausgabe | ||||||||
| 8 | I/O-Port | PortNo | R/W | LOBYTE: Bit-Maske/Wert zur Verknüpfung | ||||||||
| HIBYTE: Mode | ||||||||||||
|
||||||||||||
| 11 | Serielle TX-Emulation auf Parallel-Port | 0...7 | W | Text zur Ausgabe | ||||||||
| 12 | Makro | - | R | Makro-Name | ||||||||
| 13 | Makro-Kommando | - | R | Kommando-String | ||||||||
| 14 | Relais | ...2 | R/W | Mode | ||||||||
|
||||||||||||
| 15 | (Alarm-)Eingänge | 0...2 | R | TRUE/FALSE. |
Die Authentifizierung der Zugriffsberechtigung zur pt-210 wird, wie bei den HTML-Konfigurationsseiten, durch HTTP-Basic-Authentification im HTTP-Header durchgeführt.
Beispiel: Aufruf einer Makrofunktion (ptpan) mit Parameter (4)
http://geraet.firma.de/cgi-bin/ctrl/rel?111.13=JP'ptpan',4
Um den Status von (Alarm-)Eingängen, Sensoren und Schaltausgängen anzuzeigen, kann durch die pt-210 eine Grafik erzeugt werden, die verschiedenfarbige Icons (kleine Bilder) und Display-Anzeigen enthält. Die generierte Grafik wird als eine GIF-Datei übertragen, besteht aber aus mehreren Teilbildern, die separat innerhalb eines umfassenden Rahmens positionierbar sind. Für jedes Teilbild des generierten GIFs kann das Aussehen (Shape), die Farbe (Color) und die zugehörige Statusabfrage-Funktion definiert werden. Für die gesamte Grafik ist die Größe festzulegen.
Wie zuvor, wird auch diese Funktionalität durch eine Liste von Attribut=Wert-Paaren beeinflusst.
Soll nur eine Statusabfrage und Anzeige über das generierte Bild durchgeführt werden, so lautet die entsprechende URL
/cgi-bin/gen.gif?params
Soll auch eine Steuerfunktion durch die Attribut=Wert-Paare ausgelöst werden, so lautet die URL
/cgi-bin/ctrl/gen.gif?params.
params enthält zu Anfang ein Paar
size=xsize,ysize z.B. size=200,200 welches die Größe (in Pixel)
der gesamten generierten Grafik angibt. Fehlt diese Angabe, dann wird
size=32,32 angenommen.
Die Attribut=Wert-Paare zur Erzeugung der einzelnen Teilbilder haben die Syntax 111.<IO-Channel>.<Index>=<xpos>,<ypos>,<shape><color>,<value>.
<value> wird nur dann an das Objekt zugewiesen, wenn die URL /cgi-bin/ctrl/gen.gif zur Erzeugung des Bildes verwendet wurde.
Der vom Objekt 111.<IO-Channel>.<Index> gelieferte Wert wird auf das an der relativ zur linken oberen Bildecke positionierte Teilbild angewandt. Je nach <shape> wird ein Zahlwert angezeigt oder ein eingefärbtes Icon. Die <IO-Channels> und der <Index> entsprechen denen unter 9.3
Das Attribut ''on'' liefert immer den Wert TRUE, ''off'' immer den Wert FALSE. So kann z.B. mit /cgi-bin/gen.gif?on=0,0,ledr das Symbol einer rot leuchtenden LED dargestellt werden, mit /cgi-bin/gen.gif?off?0,0,ledr wird das Symbol als dunkelrote LED (nicht leuchtend) dargestellt.
Mit <shape> können folgende Symbole erzeugt werden:
| Name | Größe | Symbol |
| cam | 24x19 | (Web-)Kamera |
| ir | 16x23 | Infrarot-Bewegungsmelder |
| lamp | 14x21 | Glühbirne |
| led | 11x11 | Leuchtdiode |
| ls | 11x19 | Lautsprecher-Schaltzeichen |
| mic | 16x16 | Mikrofon-Schaltzeichen |
| radi | 30x32 | Radiator/Heizkörper |
| rel | 15x15 | Relais-Schaltzeichen |
| seg | n*10x17 | Dezimale Siebensegment-Anzeige |
| segh | n*10x17 | Hexadezimale Siebensegment-Anzeige |
| sock | 15x15 | Steckdose |
| text | n*8x16 | Beliebiger Text (wird bisher nicht von den Browsern unterstützt!) |

Wird durch folgende URL erzeugt:
/cgi-bin/gen.gif?size=130,100& on=0,0,camb&on=35,0,irr&on=70,0,lampy&on=105,0,ledg& on=0,35,ls&on=35,35,mic&on=70,35,radi-r&on=105,35,relr& 111.12.SERES,5678=0,70,segg&111.12.SERES,$AFFE=50,70,seghr&on=100,70,sockb
Die beiden Siebensegmentanzeigen stellen die einzige Möglichkeit dar, die Anzeige von numerischen Werten vorzunehmen. Alle anderen Symbole dienen der Visualisierung von einfachen bool'schen Zuständen.
Mit <color> können folgende Farben festgelegt werden.
| r | Rot |
| g | Grün |
| b | Blau |
| y | Gelb |
| c | Türkis |
| Grau |
Falls das abgefragte Objekt einen BOOL-Wert TRUE liefert, wird das <shape> in der ausgewählten Farbe (hell) dargestellt. Bei FALSE in der entsprechenden Farbe (dunkel). Soll die Farbgebung negiert werden (d.h. TRUE/FALSE vertauscht werden), so ist der Farbe ein Minuszeichen voranzustellen: 111.14.1=0,0,rel-y zeigt das Relaisymbol gelb an, wenn das Relais 1 ''aus'' ist.
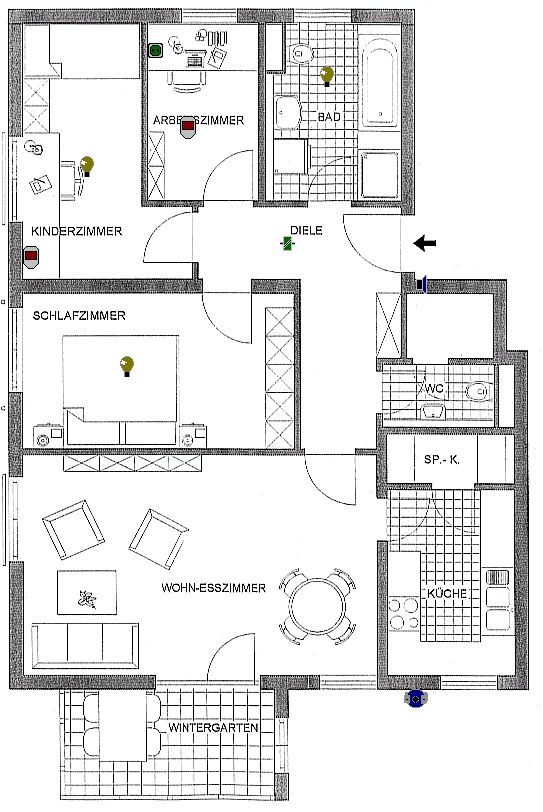
Beispiel:
Das folgende Clickable-Image wurde aus einem schwarz/weißen Hintergrund Grundriß-Bild, das auf einem allgemein zugänglichen Fileserver liegt, einem generierten (teil-transparenten) GIF-Bild, welches als Overlay darüber gelegt wurde und einer dazugehörigen Image-Map, die abhängig von der Position des Mausclicks verschiedene Aktionen ausführt, erzeugt.

Der Zugehörige HTML-Quelltext:
<HTML>
<HEAD>
<TITLE>Test</TITLE></HEAD>
<BODY>
<MAP NAME="map1">
<AREA SHAPE=RECT COORDS="100,160,115,175"
HREF="http://demo200/cgi-bin/ctrl/rel?111.14.0=3"
ALT="Licht Kinderzimmer">
<AREA SHAPE=RECT COORDS="200,120,215,135"
HREF="http://demo200/cgi-bin/ctrl/rel?111.15.1=3"
ALT="IR Melder Arbeitszimmer">
<AREA SHAPE=RECT COORDS="340,70,355,85"
HREF="http://demo200/cgi-bin/ctrl/rel?111.14.1=3"
ALT="Licht Bad">
<AREA SHAPE=RECT COORDS="436,279,447,298"
HREF="http://demo200/cgi-bin/ctrl/rel?111.13=FN$58,'58'"
ALT="Türsprechstelle">
<AREA SHAPE=RECT COORDS="300,240,315,255"
HREF="http://demo200/cgi-bin/ctrl/rel?111.14.1=3"
ALT="Licht Diele">
<AREA SHAPE=RECT COORDS="140,360,155,375"
HREF="http://demo200/cgi-bin/ctrl/rel?111.14.2=3"
ALT="Licht Schlafzimmer">
<AREA SHAPE=RECT COORDS="168,47,187,65"
HREF="http://demo200/cgi-bin/ctrl/rel?111.14.2=3"
ALT="Steckdose Arbeitszimmer">
<AREA SHAPE=RECT COORDS="43,250,72,281"
HREF="http://demo200/cgi-bin/ctrl/rel?111.15.2=3"
ALT="IR Melder Kinderzimmer">
<AREA SHAPE=RECT COORDS="218,270,233,285"
HREF="http://demo200/cgi-bin/pushhalf.htm?camera=1"
ALT="Kamera Diele" TARGET=BLANK>
<AREA SHAPE=RECT COORDS="424,693,448,722"
HREF="javascript:window.open('http://demo200/cgi-bin/pushhalf.htm?camera=1',
'w1','width=220,height=175,screenX=0,screenY=0,left=0,top=0')"
TARGET=w1 ALT="Kamera Hof">
</MAP>
<TABLE CELLPADDING=0 CELLSPACING=0 BORDER=0 FRAME=VOID WIDTH=563 HEIGHT=806
BACKGROUND="http://www2.pt-online.de/pub/images/grund.gif">
<TR><TD ALIGN=TOP VALIGN=LEFT>
<IMG SRC="http://demo200/cgi-bin/gen.gif?size=563,806&
111.14.0=100,160,lampy&111.14.1=340,70,lampy&111.14.2=140,360,lampy&
111.14.2=168,47,sockg&111.14.1=300,240,relg&111.15.1=200,120,ir-r&
111.15.2=43,250,ir-r&on=436,279,lsb&on=424,693,camb"
USEMAP="#map1" BORDER=0>
</TD></TR></TABLE>
</BODY>
</HTML>
Eine ständige Erneuerung des Bildinhaltes im Browser kann durch das Refresh META-Tag erreicht werden:
<HTML> <HEAD> <META http-equiv="refresh" content="5; URL=http://URL_Dieser_Datei.htm"> </HEAD>
Alternativ kann eine Timergesteuerte Java-Script Routine verwendet werden. Die hat den Vorteil, daß nicht jedesmal der Gesamte Bildschirminhalt gelöscht wird, bevor das clickable Image neu generiert wird, sondern nur das Image selbst.
<script language="JavaScript">
<!--
var vin=1;
function GifAnzeigen()
{
if(vin == 1){
document.images['gif'].src = 'http://demo200/cgi-bin/gen.gif?params';
}
active = window.setTimeout('GifAnzeigen()',8000);
}
function Stoppen()
{
window.clearTimeout(active);
}
function LetsGo()
{
vin=1;
document.images['gif'].src = 'http://demo200/cgi-bin/gen.gif?params';
}
//-->
</script>
Alternativ zur Erzeugung einer Grafik als Statusanzeige kann auch eine HTML-Tabelle zur Anzeige erzeugt werden.
Die ordentliche Darstellung der HTML-Seiten setzt einen Browser voraus, der CSS 1.0 (Cascading Style Sheets) unterstützt. Dies ist ab Navigator 4.0 und Internet Explorer 3.0 möglich. Die Darstellung der Seiten ist auch ohne CSS möglich, kann aber beim Seitenlayout zu schwerer lesbaren Tabellen führen, da die Tabellen-Schriften und Schrift-Farben auf Standard-Werten eingestellt bleiben.
Wie zuvor, wird auch diese Funktionalität durch eine Liste von Attribut=Wert-Paaren beeinflusst.
Soll nur eine Statusabfrage und Anzeige über das generierte Bild durchgeführt werden, so lautet die entsprechende URL
/cgi-bin/gen.htm?params
Soll auch eine Steuerfunktion durch die Attribut=Wert-Paare ausgelöst werden, so lautet die URL
/cgi-bin/ctrl/gen.htm?params.
Die Attribut=Wert-Paare zur Erzeugung der einzelnen Teilbilder haben die Syntax 111.<IO-Channel>.<Index>=<type><color>,<name>,<value>.
<value> wird nur dann an das Objekt zugewiesen, wenn die URL /cgi-bin/ctrl/gen.htm zur Erzeugung des Bildes verwendet wurde.
Der vom Objekt 111.<IO-Channel>.<Index> gelieferte Wert wird auf das an der relativ zur linken oberen Bildecke positionierte Teilbild angewandt. Je nach <shape> wird ein Zahlwert angezeigt oder ein eingefärbtes Icon. Die <IO-Channels> und der <Index> entsprechen denen unter 9.3
Das Attribut ''on'' liefert immer den Wert TRUE, ''off'' immer den Wert FALSE. So kann z.B. mit /cgi-bin/gen.gif?on=0,0,ledr das Symbol einer rot leuchtenden LED dargestellt werden, mit /cgi-bin/gen.gif?off=0,0,ledr wird das Symbol als dunkelrote LED (nicht leuchtend) dargestellt.
Mit <type> können die Objekt-Abfrage-Ergenisse folgendermassen interpretiert werden:
| Type | Wertebereich | Ausgabe |
| hex4 | 0...15 | Ein hexadezimales Digit (0-9,A-F) |
| hex8 | 0...255 | Zwei hexadezimale Digits |
| hex16 | 0...65535 | Vier hexadezimale Digits |
| num | 0...65535 | Dezimale Anzeige (ohne führende Nullen) |
| text | Text | ASCII-Zeichen |
| bgtrue | TRUE/FALSE | Hintergrund farbig, falls TRUE geliefert |
| bgfalse | TRUE/FALSE | Hintergrund farbig, falls FALSE geliefert |
Mit <color> kann die Schriftfarbe der Tabelleneinträge festgelegt werden.
| r | Rot |
| g | Grün |
| b | Blau |
| y | Gelb |
| c | Türkis |
| Grau |
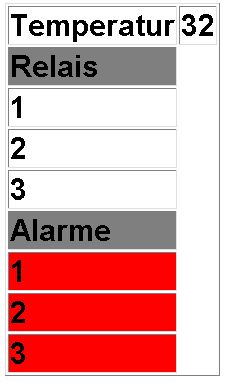
So erzeugt folgende URL eine Tabelle mit der Temperatur und dem Status der Ein- und Ausgänge:
/cgi-bin/gen.htm?111.13.SERES,TEMP=num,Temperatur& on=bgtruex,Relais&111.14.0=bgtruey,1&111.14.1=bgtruey,2&111.14.2=bgtruey,3& on=bgtruex,Alarme&111.15.0=bgtruer,1&111.15.1=bgtruer,2&111.15.2=bgtruer,3
Und das sieht so aus: